Bootstrap カレンダー スケジュール
月特化カレンダー Moca をapp Storeで

最新 Bootstrap カレンダー スケジュール ただ素晴らしい花

動画 サンプルコード付き Phpカレンダーの作り方

Python Fullcalendarとbootstrapで詳細な予定を登録できるようにする ドラブロ Let Bygones Be Bygones

トップjavascriptカレンダープラグイン

反対 ナンセンス ハブ Bootstrap カレンダー デザイン Tieh Candle Jp
Var date = moment (date);.

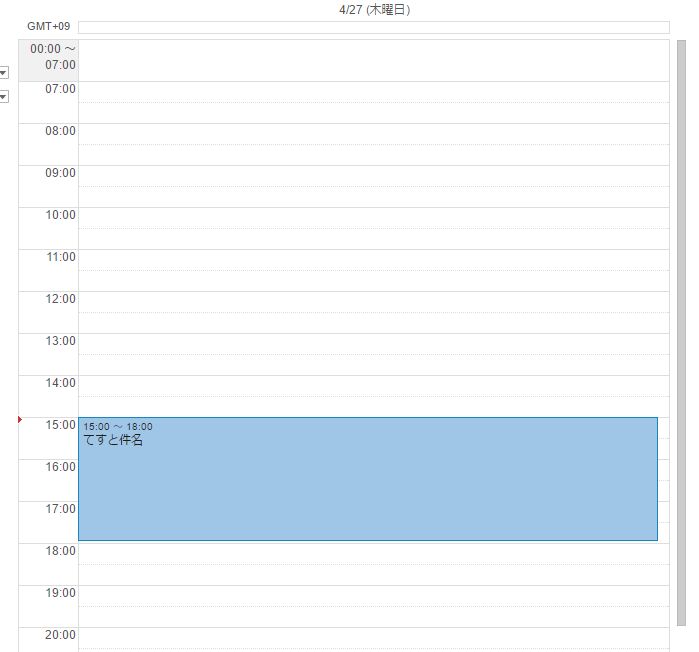
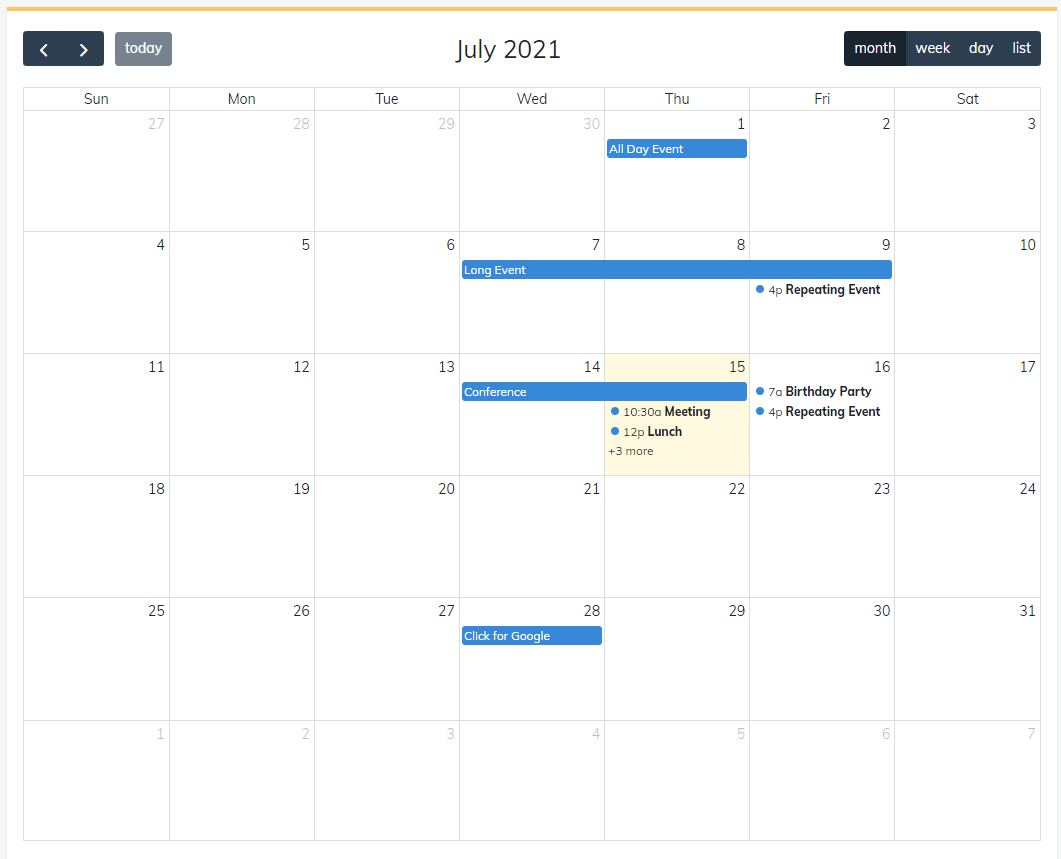
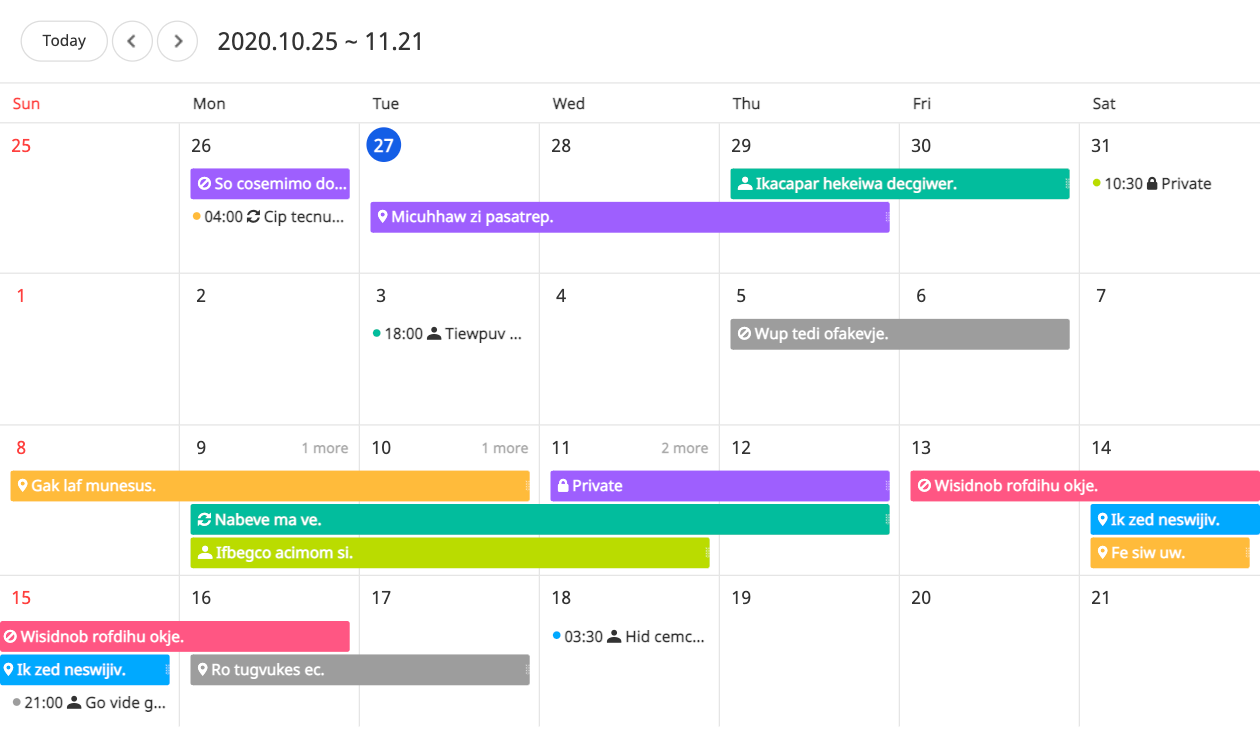
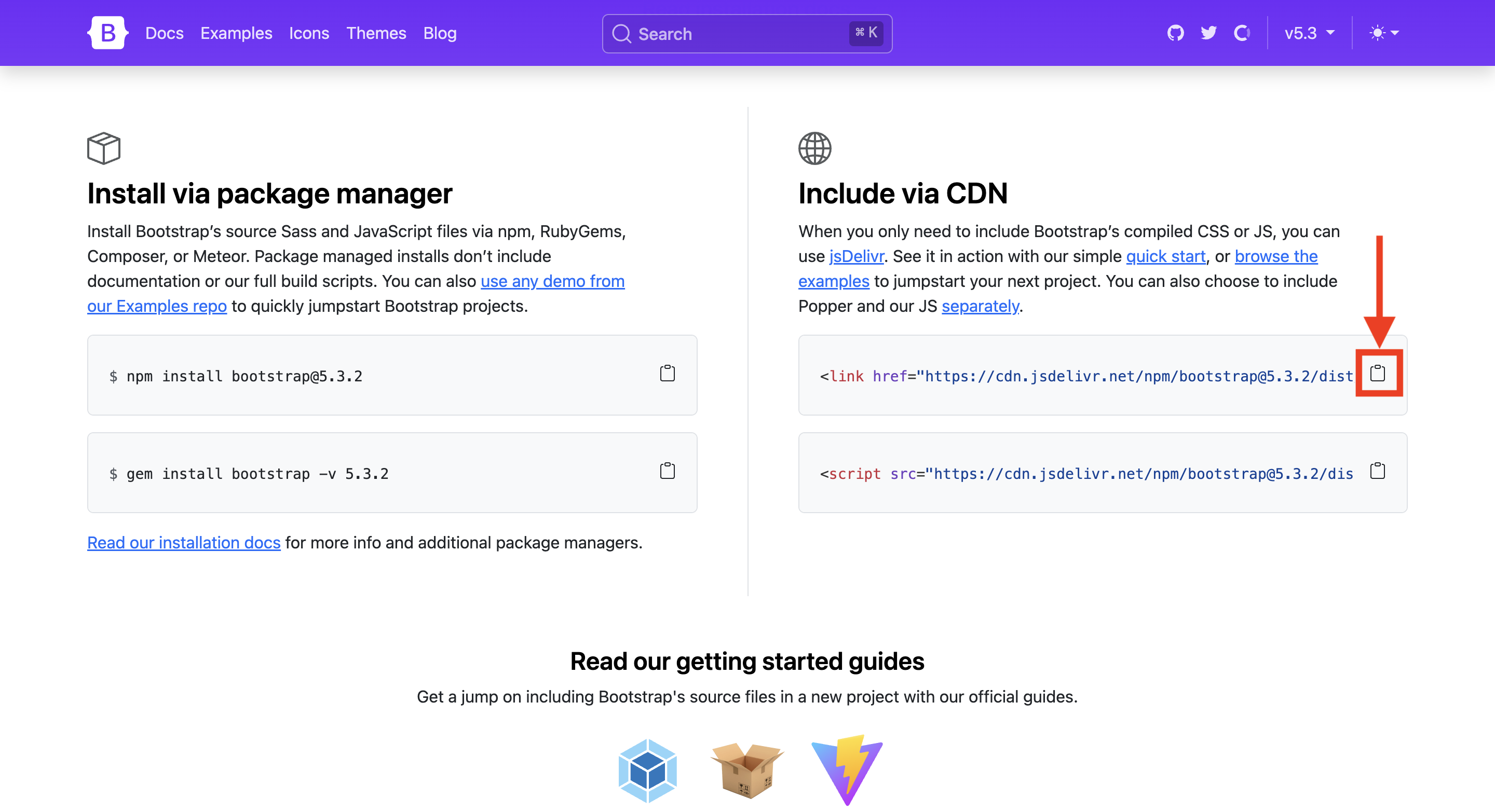
Bootstrap カレンダー スケジュール. Bootstrapを使ったカレンダーを実装するプラグイン「Zabuto Calendar」を紹介します。 jQueryプラグイン「Zabuto Calendar」 このプラグインでは、大人気のCSSフレームワーク「Twitter Bootstrap」を使ったカレンダーを実装することができます。 JSON形式のデータを使って、カレンダー上にスケジュールを追加することができます。 追加したスケジュールはカレンダー上で色が変わり、クリッ. @mdo と @fat が愛を込めて設計・構築し, コントリビュータの協力を借りてコアチームが運営しています。 @okazou と @masanos と JP Team が日本語に翻訳しています。 ドキュメントに関するお問い合わせは getbootstrapjp@gmailcom までお願いします。. var calendar = new FullCalendarCalendar(calendarEl, { height '700px', // calendarの高さ設定 expandRows true, // 画面に合わせて高さを再設定 slotMinTime '0800', // Dayカレンダーに開始時間 slotMaxTime '00', // Dayカレンダーに終了時間 // ヘッダーに表示するツールバー headerToolbar { left 'prev,next today', center 'title', right.
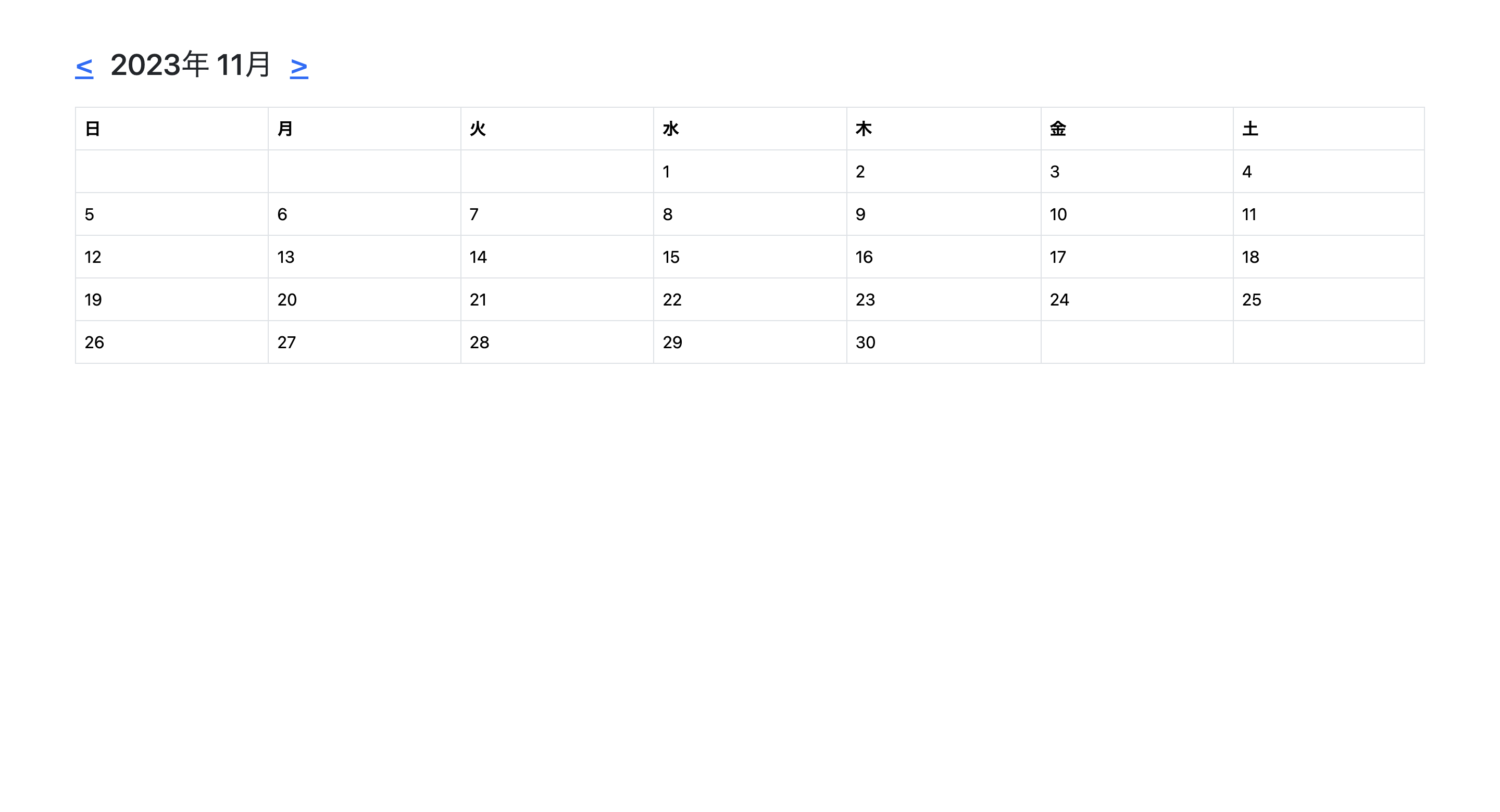
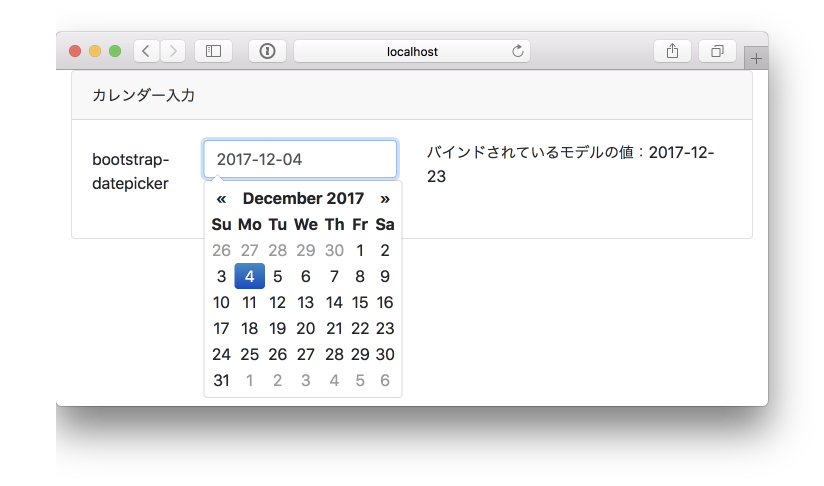
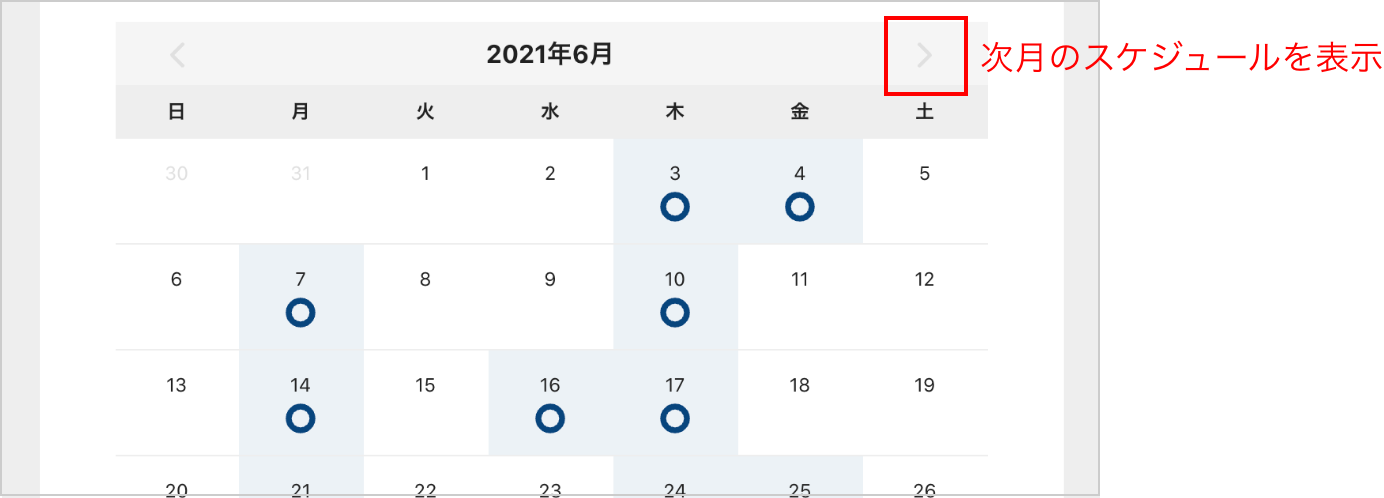
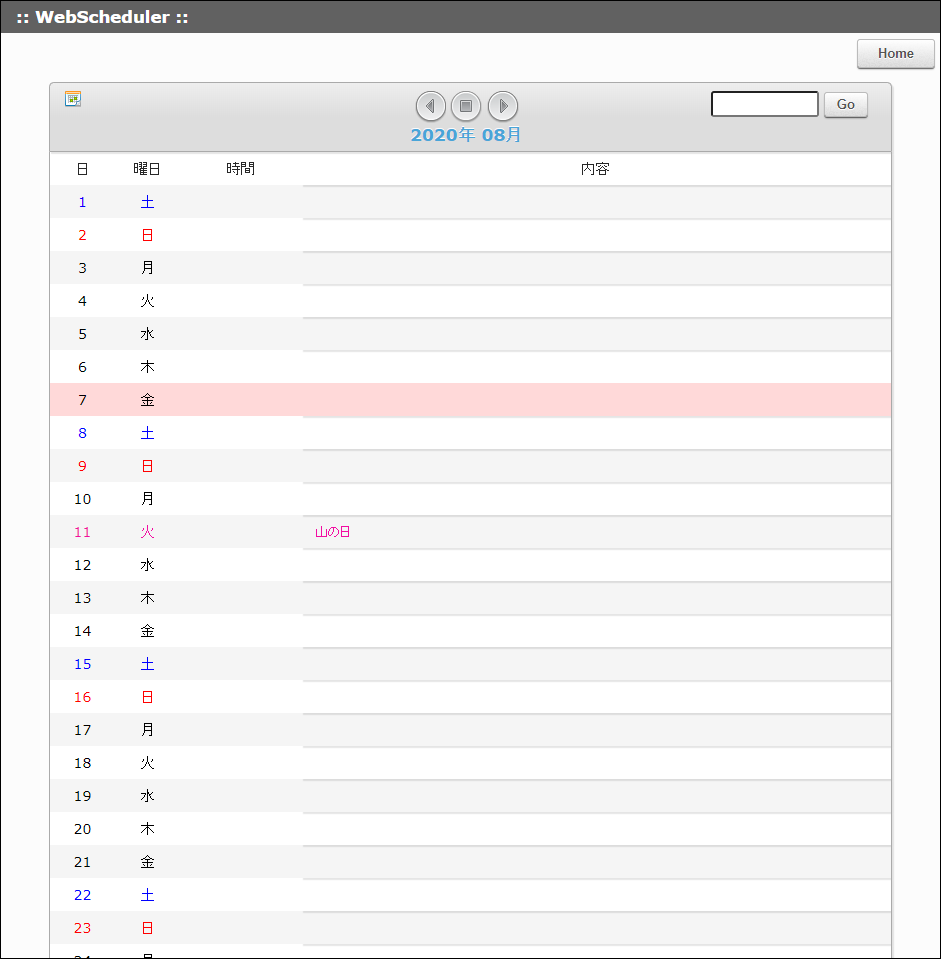
WEB上から自由にスケジュールの書き込みを行うことができます。 bootstrapdatepicker を利用して、移動したい年月をワンタッチで入力できます。 前面上部のコントロールボタンの操作により、ワンタッチで「前月」「翌月」「当月」への切替を行うことができ. Bootstrapを導入していると簡単に使用できます。 こんな感じ。 実はモーダル内に通常通りフォームを作るだけではカレンダー入力はできません。 カレンダー入力ボタンはあるのですが、 カレンダー自体がモーダル画面の裏側に隠れてしまいます。. Bootstrap3 Datepicker v4 は、カレンダーを表示して、日付/時間を選択、取得できるライブラリです。 ここでは、Bootstrap3 Datepicker v4でカレンダーを表示する手順を説明します。 このカレンダーを使って予約システム(予約情報入力⇒送信⇒予約情報の表示)を作り解説したのでこちらも参考にしてください。.
Bootstrap DatepickerはBootstrapのフレームワークを利用した、日付入力補助プラグインです。 ユーザーがカレンダーから直感的に日付を選ぶことができる、 日付を入力する際のUIとして便利なプラグインです。 今回はよく使われるサンプルとその説明を用意しました。 目次 hide 1 サンプルデモページ 2 セッティング方法 3 Default 31 HTML 32 JS 4 Range 41 HTML 42 JS 5 Start. 続いてスケジュール(イベント)を追加します。 fullCalendar指定時に追加します。 $('#calendar')fullCalendar({ defaultDate '', events { title '来客', start '' }, { title '旅行', start 'T', end 'T2000' } });. JavaScript Calendar FullCalendar generates real React virtual DOM nodes so you can leverage Fiber, React's highly optimized rendering engine With over 300 settings, and more being added every release, FullCalendar can do just about anything Reduce your project's bundle size by using FullCalendar's modular plugins.
ちなみに、bootstrapvue はバージョン 25 で bcalendar をリリースする予定だそうです。早ければ 年の夏まではリリースできるとのスケジュールですが、機能や UI などがまだわかりませんが、bootstrap の作品は期待できるに違いないでしょう。. たとえば、複数選択カレンダーで日付を選択した場合 タブ ナビゲーションのときに 、 および のみアクセスできます。範囲を選択したカレンダーでは、選択した範囲の最初の日付のみがページ タブ シーケンスの一部になります。. カレンダー表示はこんな感じで書きました。 例の如く、今回もBootstrapさんが大活躍です。 < div id = "contents" class = "containerfluid" > < div class = "row" > < div class = "colxs12" > < div class = "panel" > < div class = "panelheading" > スケジュール表 < div class = "panelbody" >.
カレンダー カレンダー実装プラグイン「Bootstrap Calendar」 「Bootstrap Calendar」はBootstrap 3ベースでカレンダーが実装できるjQueryプラグインです。 ダウンロード スクリプト. 最新 Bootstrap カレンダー スケジュール ただ素晴らしい花 キャンパス スタディプランナー 勉強のスケジュール管理に コクヨ ステーショナリー 会社年間カレンダー 作成 21年 エクセル版 エクセル無料ダウンロード. 1 予定の入力フォームを Bootstrapのダイアログで作成 2 日付、時刻の入力にBootstrap DateTimePicker、momentjsを利用 3 Javascriptを外部ファイルにする Bootstrap、DateTimePicker用のライブラリをCDNから読み込み、 (普段は非表示の)予定入力モーダルダイアログを追加。 indexhtml.
「日付入力フォームを作ってほしい」 あなたはそう言われたら、どうやって実装しますか? HTML5になって追加された「inputtype=date」を使うでしょうか。それともプラグインを使うのでしょうか。 どちらにも一長一短があり、設置するサイトの目的に応じて柔軟に対応することが求. 4:カレンダーへの表示 予約フォームから情報を登録→その情報をデータベースに取り込み→データベースから情報を取り出す→カレンダーに情報を書き込む といった感じです。 今回は4つ目の「カレンダーへの表示」を中心に解説していきます。. エージェントのスキルチェックを PHP の Laravel で受けました。4 時間ほどでカレンダーを作ったので Laravel 初学者の人に参考になればと思って公開することにしました。こんなレベルでもフリーランスになれると安心して頂ければ。.
こんにちは!コバヤシです。 仕事でカレンダーを実装するにあたり「FullCalendar」を使う機会があったのでメモ的にまとめてみました。 まずはダウンロード https//fullcalendario/download/ に行ってzipをダウンロードして解凍します。 カレンダーを表示してみる こんな感じでcssと. Here it is Screenshots Screenshots are made using the example/examplehtml There is events on one week only, so some parts of calendar are empty Desktop user Mobile user Demo Here is a full demo. 選択できる日付の範囲を指定できます。 step属性 1 デフォルトは60秒ずつ。 300にすると、5分刻みの設定になります。 その他、日付や時刻入力用のinput type 「datetimelocal」以外にもhtml5には便利な日付や時間系のinput typeがあるので、紹介します。 日付のみ選択 1 年月のみ選択 1.
Javascript おすすめのデートピッカー(日付選択ライブラリー) WEB制作の仕事をしていると、お客さんからの依頼で デートピッカー(日付選択用カレンダー)を利用することが良くあります。 一番有名なのは、 jQuery UI Datepicker ですが、 他にも多くの. A responsive jquery calendar scheduler built with bootstrap and momentjs Switch to bootstrap 4 It was released with bootstrap 4 !. そもそも、bootstrapdatepickerは「bootstrap」の一部の機能ですが、特に日付入力でとても便利なのでぜひ積極的に使っていきましょう。 具体的には、カレンダーを表示させて好きな日時をクリックするというものです。 一回一回、〇月〇日・・・と入力しなくてよくなり、ワンクリックで終わるので利用する方の負担が大幅に軽減されます。 bootstrapdatepickerの使い方1.導入方法.
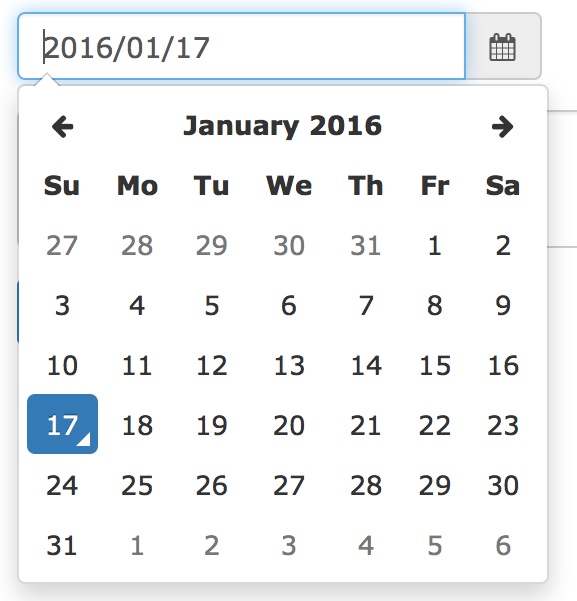
「Datepicker for Bootstrap」はテキストボックスにカレンダーを表示して日付入力を便利にしてくれるjQueryプラグインです。 目次 Datepicker for Bootstrap オプション ちょっとしたカスタマイズ. 一例ですが、自分はdropに下記のように書き、サーバーサイドで送られてきたtitle、start、endを元にeventの登録を行なっています。 drop function (date, jsEvent, ui, resourceId) { var params = new Object ();. bootstrapdatepickerとは? はじめに、bootstrapdatepickerについて簡単に解説します。 bootstrapdatepickerは、お手軽にカレンダー選択機能を画面に導入するためのBootstarpのプラグインです。 たとえば、次のようにテキストボックスにカーソルを置くとカレンダーを表示し、日付を選択すると自動でテキストボックスに日付を入力することができます。 bootstrap.
Django+Bootstrap4の組合せなら、カレンダー入力をシンプルに実現できる手段があります。 bootstrap_datepicker_plus です。 これを使うには、とりあえずインストールが必要です。 pip install bootstrap_datepicker_plus 今回は日付のカレンダー入力だけをやります。 他にも色々できるみたいですけど、自分はほぼ使わないので、必要になったら調べればいいかな・・って感じ. Jquery、bootstrap、fontawesome、Bootstrap Datepickerのプラグインを読み込ませましょう。日本語化する場合は、bootstrapdatepickerjaminjsを直接読み込ませます。 インプットボックス横にカレンダーアイコンを表示させ、言語を日本語に変換、データ入力形式を「年月. Params 'title' = thisinnerText;.

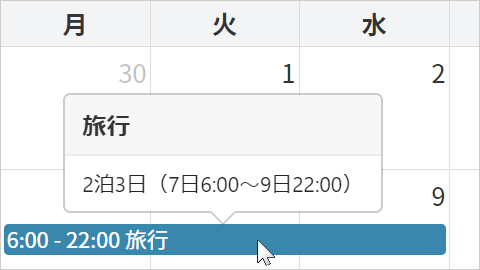
カレンダー Fullcalendarのイベントをマウスオーバーでツールチップを表示 Web制作 活用事例 サンプル

Bootstrap Datepickerでお手軽にカレンダー選択機能を使う方法とは 侍エンジニアブログ

8月スケジュール Champ Nordのブログ

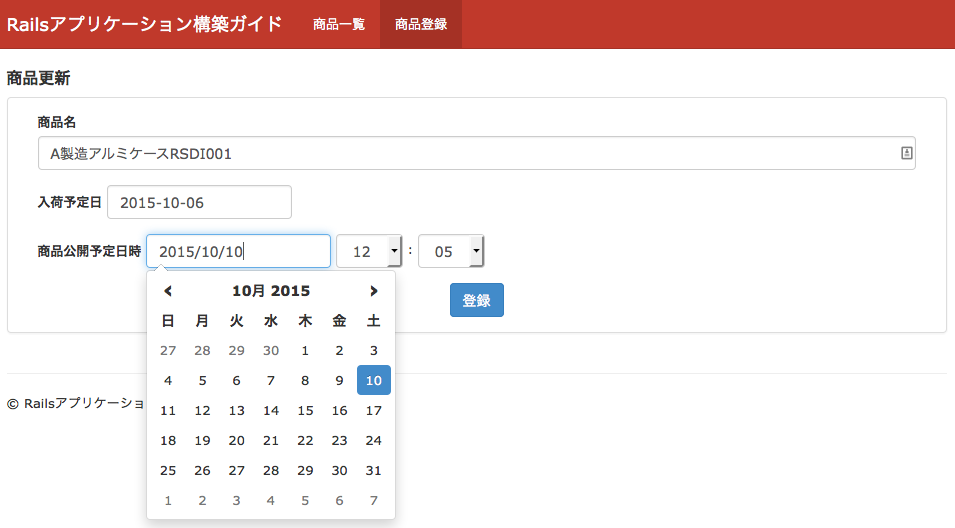
1 6 日付 時刻を登録可能なフォーム Railsアプリケーション構築ガイド

Bootstrapをカスタマイズ カレンダーなどjqueryプラグイン5選

Phpを使ってgoogleカレンダーにフォームから予定を登録してみる

Jqueryのプラグイン Fullcalendar を使ってwebページにカレンダーを表示する方法 Netコラム

楽天市場 壁掛けblackカレンダーの通販

反対 ナンセンス ハブ Bootstrap カレンダー デザイン Tieh Candle Jp

Schedule Grafik スケジュール Planning By Sergii Kapitonov Nova K On Dribbble

反対 ナンセンス ハブ Bootstrap カレンダー デザイン Tieh Candle Jp

相続人 欠伸 プロポーショナル Bootstrap カレンダー スケジュール Thecandletrust Org

トップjavascriptカレンダープラグイン

Bootstrap Datepickerでお手軽にカレンダー選択機能を使う方法とは 侍エンジニアブログ

Djangoでカレンダーを作るシリーズ Narito Blog
リフィル 日付なしダイアリー A5 バーチカル 最も優遇の Odr Rfl01 V マークス0円 システム手帳用 ピンク

簡単 カレンダーから日付入力 Bootstrap Datepicker の使い方と解説 Kishiken Com

動画 サンプルコード付き Phpカレンダーの作り方

Djangoでカレンダーを作るシリーズ Narito Blog

Schedule Template In Css And Javascript Codyhouse

前篇 繰り返す作業は自動化を スケジュールテンプレートを自動化したら便利だった話 Mmm モノモードのデザイン エンジニアリング情報メディア

相続人 欠伸 プロポーショナル Bootstrap カレンダー スケジュール Thecandletrust Org

今年のスケジュール管理は何でする スマホで管理派の人におすすめのアプリ3選 ローリエプレス

相続人 欠伸 プロポーショナル Bootstrap カレンダー スケジュール Thecandletrust Org

Filemakerでドラッグ ドロップ可能なスケジューラを実装する方法

トップjavascriptカレンダープラグイン

反対 ナンセンス ハブ Bootstrap カレンダー デザイン Tieh Candle Jp

複数コースのお申し込み方法 クラウドユニバーシティ クラユニ Clouduniversity 業務改善ツール Kintone サイボウズoffice Garoon メールワイズ の研修

スケジュール管理を効率よくこなすコツとは ツールの選び方も解説 Terraskybase テラスカイを支える人とテクノロジーの情報を発信する基地局

Filemakerでドラッグ ドロップ可能なスケジューラを実装する方法

Rails Fullcalendarを用いたスケジュール管理昨日の実装 Qiita

相続人 欠伸 プロポーショナル Bootstrap カレンダー スケジュール Thecandletrust Org

Java Rails Schedule Management Using Full Calendar Yesterday S Implementation

最新 Bootstrap カレンダー スケジュール ただ素晴らしい花
スケジュール管理の目的や手法について徹底解説 Smartsheet

トップjavascriptカレンダープラグイン

トップjavascriptカレンダープラグイン

Bootstrapでカレンダー機能をつけるならbootstrap Datepicker Js Shingo Irie

Bootstrapをカスタマイズ カレンダーなどjqueryプラグイン5選

Filemakerでドラッグ ドロップ操作が可能なカレンダーソリューションを実装する方法

Bootstrapでカレンダー機能をつけるならbootstrap Datepicker Js Shingo Irie

画像 カレンダー デザイン Web カレンダー デザイン Web

最新 Bootstrap カレンダー スケジュール ただ素晴らしい花

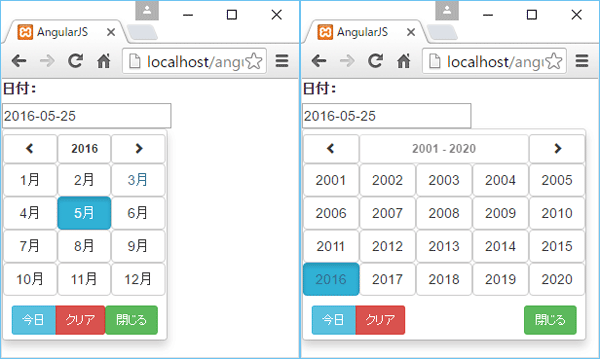
Angularjsアプリで日付 時刻を入力するライブラリ Ui Bootstrap Datepicker Timepicker 1 3 Codezine コードジン

最新 Bootstrap カレンダー スケジュール ただ素晴らしい花

Bootstrap 4でdatetimepickerを使いたい Qiita

反対 ナンセンス ハブ Bootstrap カレンダー デザイン Tieh Candle Jp

できるひとは使っている 14年版 おすすめカレンダー スケジュール管理 日記アプリまとめ 日記 アプリ カレンダー スケジュール管理

Filemakerでドラッグ ドロップ操作が可能なカレンダーソリューションを実装する方法

Bootstrap 3 Datepicker V4 のカレンダーを使って超簡易的な予約システム作ってみた Qiita

Wp 空き状況を表示するカレンダーを作成することができるbookingプラグイン5選 静岡県藤枝市のデザインスタジオ エフ

Laravel Reactでつくるspaスケジュールアプリ カレンダー表示 Freemas

トップjavascriptカレンダープラグイン

Bootstrapをカスタマイズ カレンダーなどjqueryプラグイン5選

Js スケジュール管理ができるカレンダーの軽量のスクリプト Dhtmlxscheduler コリス

Djangoで登録 更新 検索フォームにカレンダコントロールを設置 Jotech

日付選択のdatepickerにスケジュールを反映する ブログ A Blog Cms Developer

Bootstrap 4でdatetimepickerを使いたい Qiita

最新 Bootstrap カレンダー スケジュール ただ素晴らしい花

本当にこれだけ Javascript Vue Jsでカレンダー作成 アールエフェクト

明月の開発ストーリ Javascript Webのfull Calendar スケジュールカレンダー の使い方法

Calendar Toast Ui Make Your Web Delicious

Kdyエンジニアリング Googleカレンダーをサイトに埋め込む方法

スケジュール カレンダー Cgi設置代行 カスタマイズ Kudo Cgi Works

マーケティング おすすめの年間販促カレンダー 販売促進カレンダー まとめ Onocom

Bootstrap Datepickerでお手軽にカレンダー選択機能を使う方法とは 侍エンジニアブログ

Bootstrap Datepickerでお手軽にカレンダー選択機能を使う方法とは 侍エンジニアブログ

最新 Bootstrap カレンダー スケジュール ただ素晴らしい花

Bootstrapをカスタマイズ カレンダーなどjqueryプラグイン5選
カレンダーの無料アイコン7 アイコン素材ダウンロードサイト Icooon Mono 商用利用可能なアイコン素材が無料 フリー ダウンロードできるサイト

反対 ナンセンス ハブ Bootstrap カレンダー デザイン Tieh Candle Jp

ウェブサイトに最適な70以上のbootstrapプラグイン Elfsightによる無料ウィジェット 21

反対 ナンセンス ハブ Bootstrap カレンダー デザイン Tieh Candle Jp

Python Fullcalendarとbootstrapで詳細な予定を登録できるようにする ドラブロ Let Bygones Be Bygones

スケジュール カレンダー Cgi設置代行 カスタマイズ Kudo Cgi Works

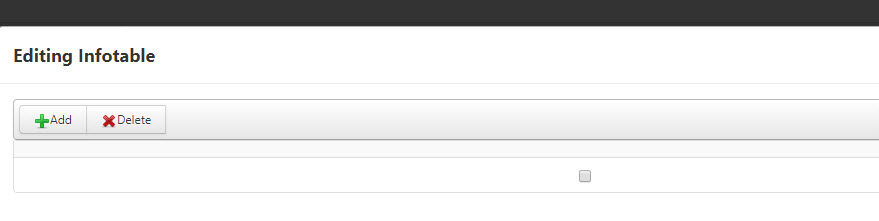
Cs Thingworx Composer のインフォテーブルタイプの Userextensions プロパティを設定できません

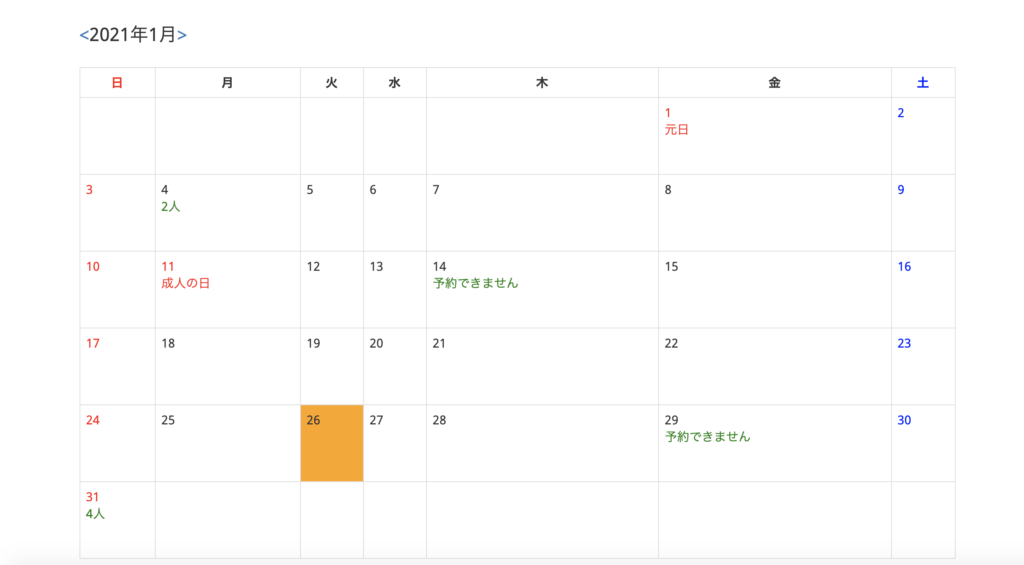
Php カレンダーを利用した予約システムの作り方 初心者向け Watsunblog

相続人 欠伸 プロポーショナル Bootstrap カレンダー スケジュール Thecandletrust Org

Bootstrapで作られたwebサイトを見たまま印刷 プリントアウト する方法 Onocom

相続人 欠伸 プロポーショナル Bootstrap カレンダー スケジュール Thecandletrust Org

Angularjsアプリでイベントカレンダーを実装する Ui Bootstrap Ui Calendar 1 3 Codezine コードジン

動画 サンプルコード付き Phpカレンダーの作り方

スケジュール カレンダー Cgi設置代行 カスタマイズ Kudo Cgi Works

女子向けのかわいいスケジュール帳アプリ めちゃカワカレンダー をリリースしました 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit

トップjavascriptカレンダープラグイン

Js スケジュール管理ができるカレンダーの軽量のスクリプト Dhtmlxscheduler コリス

仕事の効率を上げる 営業職の人におすすめのchrome拡張機能9選 ペライチ大学
Fullcalendar その1 とりあえずスケジュール表の外枠だけ作ってみた またどこかでctoっぽいことやってる人のブログ

簡単 カレンダーから日付入力 Bootstrap Datepicker の使い方と解説 Kishiken Com

Jsp Servletでカレンダーwebアプリを作成しよう ジョイタスネット

16年5月のスタッフスケジュールを更新しました ヘアーサロン銀座マツナガ 成田店 ボンベルタ店

Flower マンスリー カレンダー 22年 壁掛け スケジュール アクティブコーポレーション 書き込み 花写真 令和4年暦 安心と信頼 シネマコレクション シネマコレク インテリア

お知らせ一覧 芳友そろばん塾

燗酒kids Photos Facebook



