ランキング アイコン Css

Windowsxpアイコン テキストファイルの詳細情報 Vector ソフトを探す

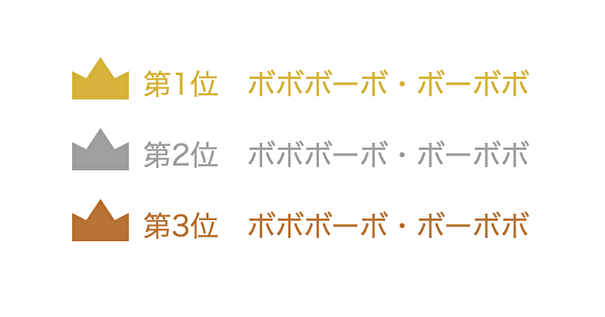
見出しの先頭にランキング用の王冠やアイコンを表示させる方法
画像を使わずに Cssのみでリストアイコンを表現したサンプル 10 Nxworld
1

コピペok Cssだけで実装できるおしゃれテーブルデザイン10つ Webliker

Cssだけでランキングとかに使う王冠を表現してみる Runstant
CSSは簡単で下記となります。red_bk{ background#e } redtxt{ color#e } また、レスポンシブ時は横にはみ出た分をスクロールするようにしました。 See the Pen PggXXY by musubimaru on CodePendark 表シマシマとの合わせ技.

ランキング アイコン css. /* 行間調整 */ } head_testbefore {. 王冠やメダル、トロフィーなどランキングや賞などのデザインに使えるフリー素材を集めました。 フリー素材といっても非常に高品質なので、高級なイメージを出したいときにも使用可能。 トロフィーや王冠素材はランキングサイトにぴったりです。 ランキングサイトのようなWebサイトだけでなく、高級な商品のバナーなどにも使えそうなものがたくさんあります. } h1before { content"\f053";/*アイコン種類*/ paddingright 05em } h1after { content"\f054";/*アイコン種類*/ paddingleft 05em }.
はじめに 本記事では cssのみを使って三角や矢印を作る方法 をご紹介します。 すでに三角や矢印を作れる方でも、「実際にはコードの中身の仕組みがよくわかっていないんだよね〜」という方もいらっしゃるんではないでしょうか?. CSSCSSの pointerevents で タグのリンクを無効化する方法 100,164 views MacMacBookAir の BootCamp で Windows7 のスクリーンショットを撮る方法 94,775 views CSSiOS で滑らかなスクロールを実現する「webkitoverflowscrolling」プロパティの使い方 93,179 views. まとめ:「≡」と「︙」アイコンはPC界の常連 今回は「≡」 (ハンバーガーアイコン)と「︙」(縦三点リーダー)についてご紹介しました。 「≡」と「︙」のアイコン (ボタン)は、いろいろなアプリケーションのメニューボタンとして使われています。 ブログで操作手順を紹介するときは、頻繁に登場するアイコンなので、できれば簡単に出したいですよね。.
縦方向のグラデーションで横にアイコンを持ってくると、吹き出し本体とアイコンの境目がくっきりしてしまうので避けたほうが無難でしょう。 balloon11html CSSだけで吹き出しをつくる グラデーション 上にアイコン CSSだけで吹き出しをつくる グラデーション 下にアイコン balloon11css. /* 文字サイズ指定 */ textalign center;. 「詳しく見る」アイコンをつける トップページからのカテゴリ分類や、特集ページからの誘導用によく見られます。 CSSで文字を入れるため1行を修正することで適用している全箇所を修正することが可能です。 右下に「more」アイコンをつける.
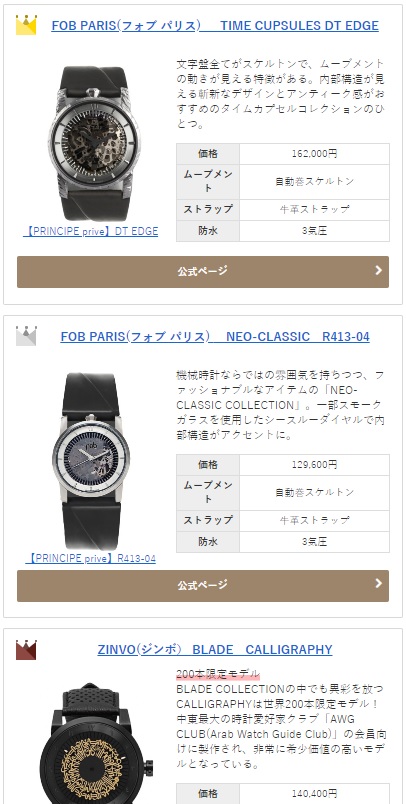
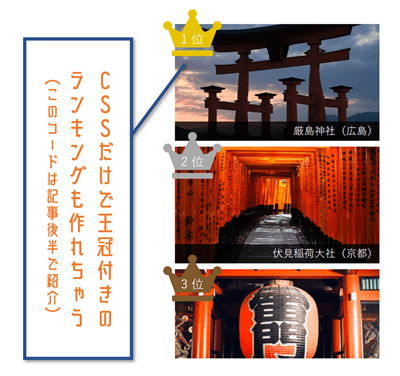
CSSだけで作る王冠付きのランキングリスト 今回は、人気商品やアクセスの多い記事の表示に役立ちそうな、シンプルな王冠アイコン付きのランキングリストをCSSで装飾する方法をご紹介します。 最近話題の 流行語大賞 は残念ながらランキングではないため、ほぼ同時期に発表された Google検索による流行語ランキング をサンプルとして使用させていただきました. HTML オススメ商品 CSSとかそんなに詳しくないので画像に対してテキストを真ん中で揃える感じにしました。 で、ランキングに使えそうな画像ですが無料で使える素材は大量にあります。 最後にランキングに使えるフリー素材へのリンクを9個ほど貼っておきます。 アフィリエイトじゃなくても便利に使えると思うので是非. /* 位置調整 */ fontweight normal;.
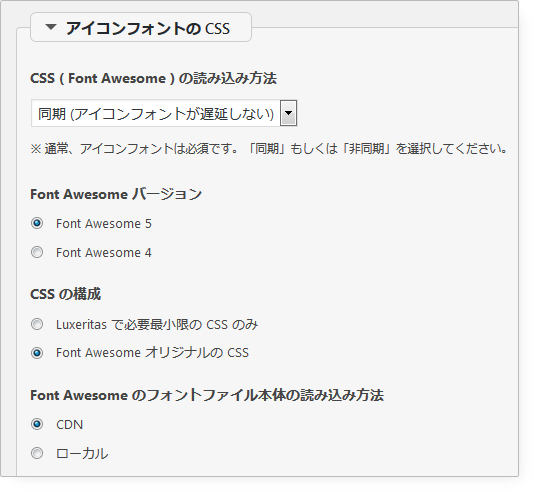
今日はCSSでカスタマイズできるSVGアイコン集 Fontistoをご紹介します! この記事では Fontisto で使えるアイコンや、Fontistoがどのような技術で作られているのか、またセットアップやカスタマイズの方法などもご紹介します。 ベーグリーでは他にも最新の便利. Font Awesome 5のバージョンは現在「Font Awesome 512」が最新版として利用できます。(年3月時点) Font Awesome 5は、Web上で文字と同じように扱うことができるアイコンなので、拡大しても画質が劣化しませんし、色やサイズも自由に変更できます。 このFont Awesome 5の使い方を解説していきます。. 影付きアイコンボタンを作りました! ホバー時にアイコンカラーと背景が反転します。 以下よりアイコンの設定、CSSの取得が可能です。 FontAwesomeアイコンを利用したCSS影付きボタン 好きなアイコンの設定方法やHTML・CSSのコピー方法については以下のリンクを参照してくださ.
/* デフォルトCSS打ち消し */ position relative;. 汗アイコンが表示されます 吹き出しの色:水色 icon_shock ガーンアイコンが表示されます 吹き出しの色:紫 icon_heart ハートアイコンが表示されます 吹き出しの色:ピンク icon_up 気分UPが表示されます 吹き出しの色:オレンジ icon_angry 怒ってるが表示されます. } h1before, h1after { position relative;.
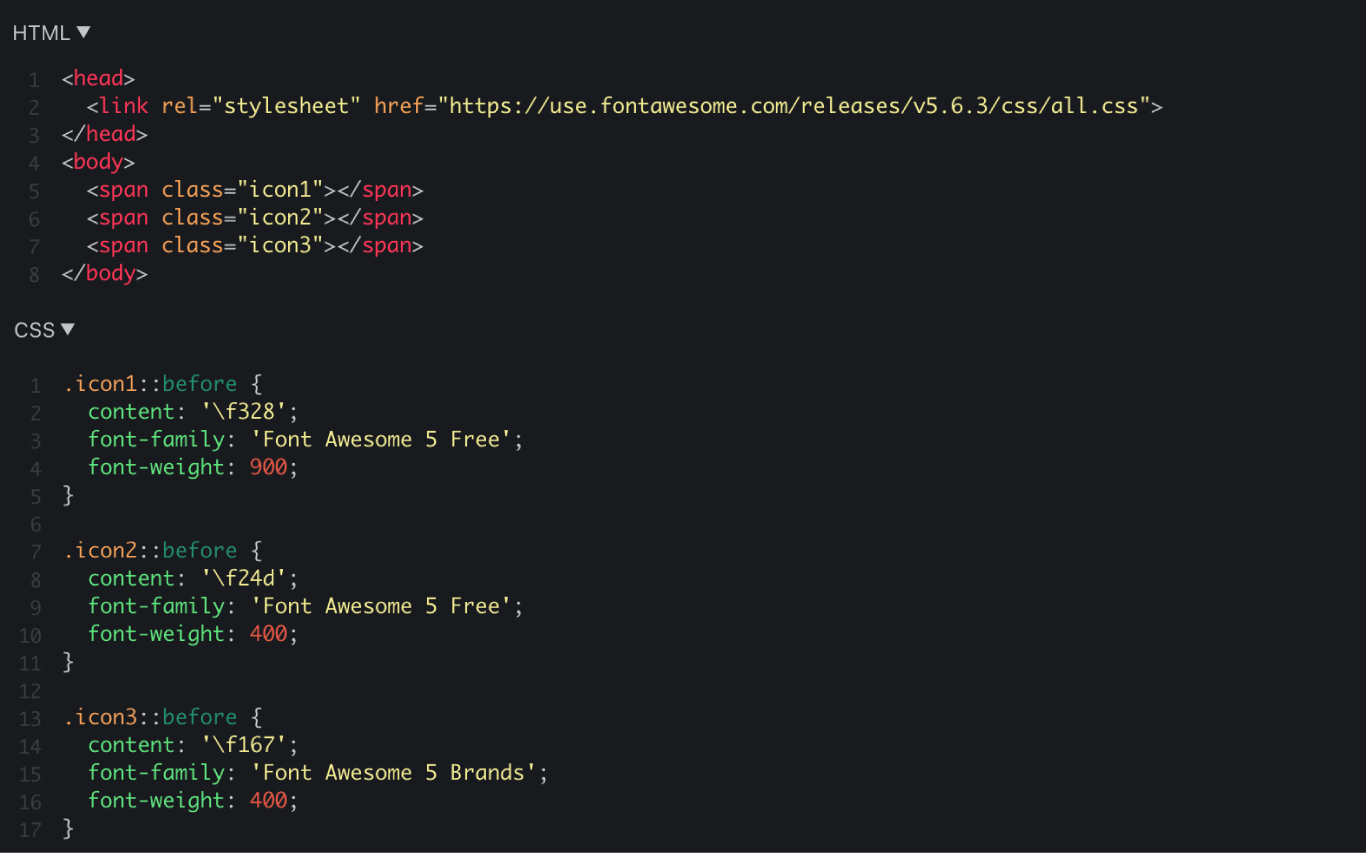
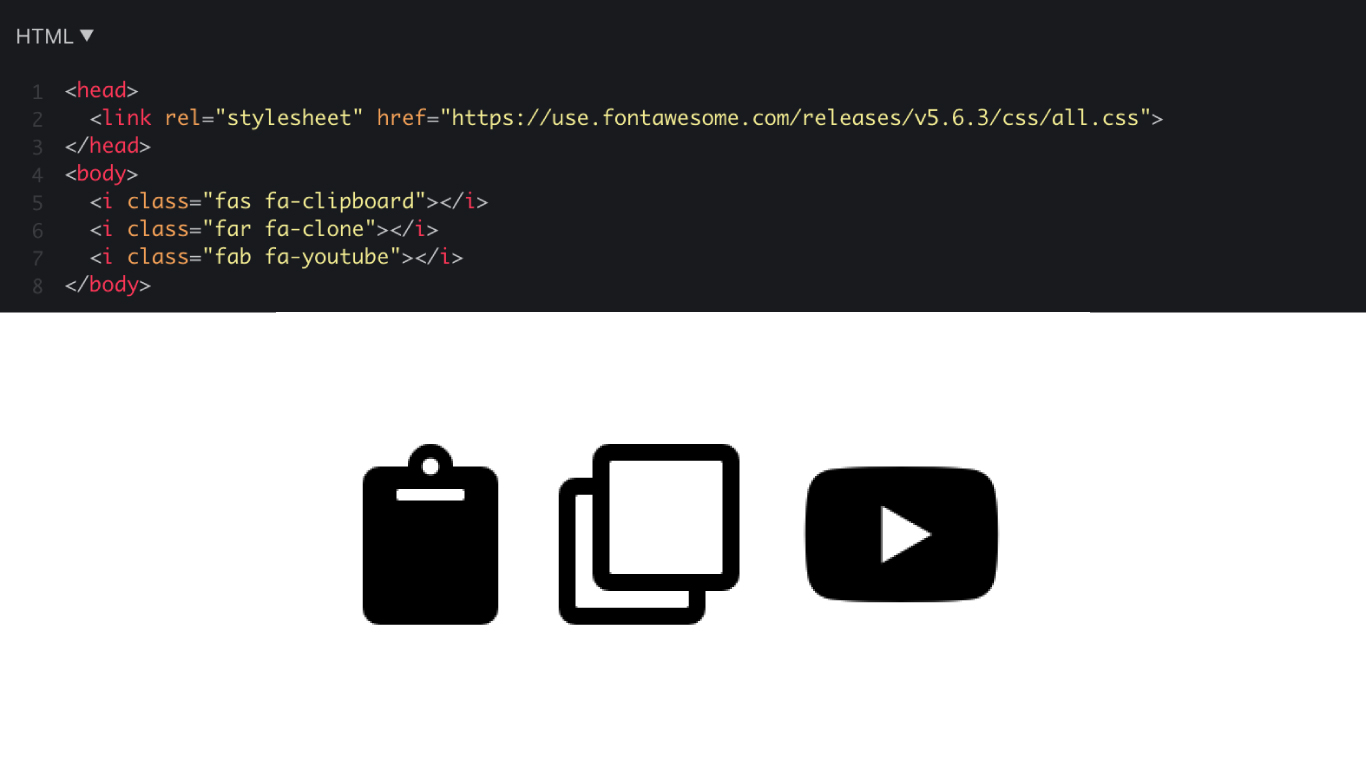
/* 周りの余白指定 */ backgroundcolor #fff;. いくつかボタンをデザインしてみましたので、下記の中から気に入ったものをコピペしてご利用ください。 色とかサイズとか細かい調整はいろいろ工夫してみてくださいね。 ちなみに、下記ではアイコンフォントとして「Font Awesome」というサービスを利用しています。 これらのアイコンを使用するためには、head要素の中に下記のコードを入れる必要があります. /* 背景色指定 */ } p { margin 0;.
見出しセルとデータセルの中間にボーダーを置くために微調整が必要です。 html css html 会社名 テーブル株式会社 創業 1940年 従業員数 500人 電話番号. 人気記事の横に順位アイコンやランキングアイコンを表示したりしたいこともあると思いますが、下記の2つのサイトのサイトに詳しい方法が載っています。 (※まとめ主さんありがとうございますm (__)m) ただ、私の環境では上手く行かなかったのと. 「Font Awesome」の大きいアイコンの一覧が見当たらなかったので、アイコン一覧を作りました。たぶん重複もあります。アイコンの横には、CSSコードも記述してありますので、合わせてご利用ください。 All AboutアイコンをWebフォントで表示できる「Font Awesome」.
Bordertop 3px solid #7a0;. CSSでアイコンのデザインを変更します。 HTMLとCSSの内容は次のようになります。 HTML CSS. } sample14after{ left 2px;.
WordPress Popular Postsをインストールすると、ウィジットを使用してサイトに簡単にランキング表示が追加できるようになりますね! でも、デフォルトのまま追加するとLuxeritas (ルクセリタス)のサイドバーになじまないんですよ>< そこで今回は設定を変更し. /* 文字の太さ調整 */ fontsize 40px;. /* デフォルトCSS打ち消し */ lineheight 2;.
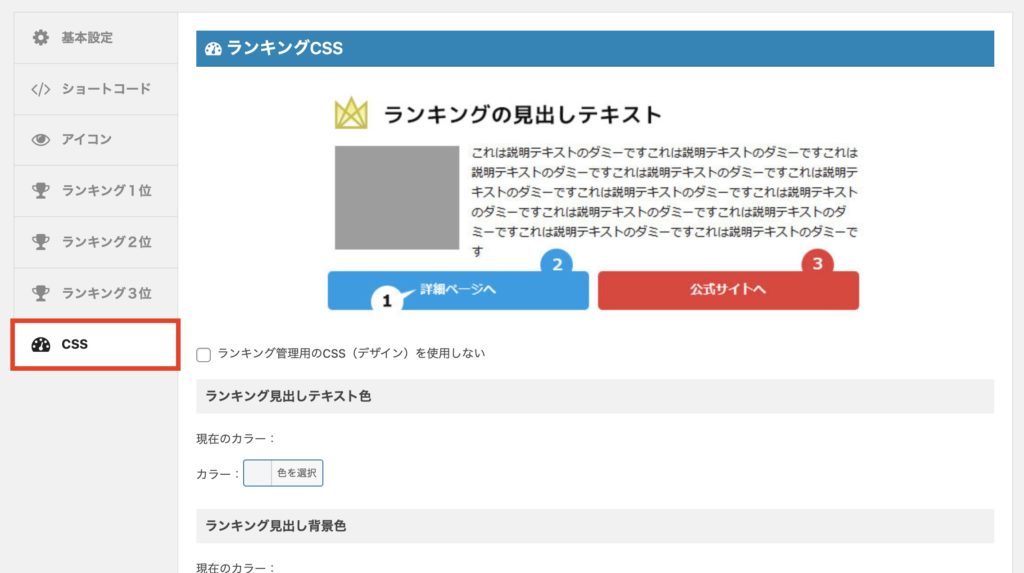
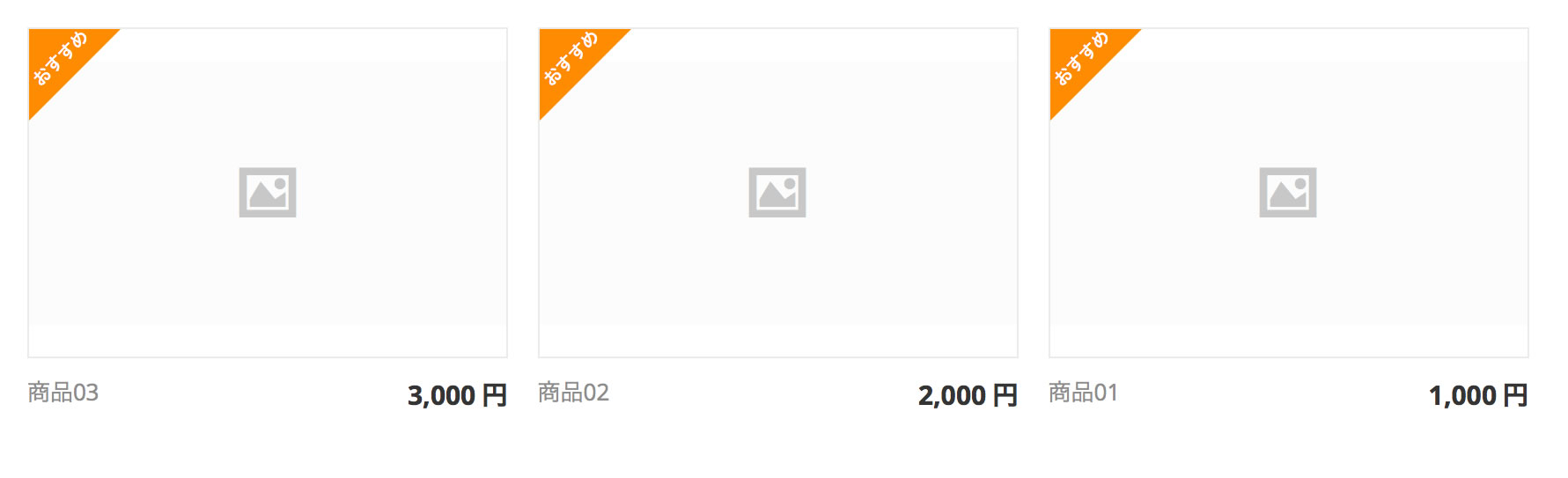
CSSでランキングアイコンを削除 デフォルト 左の画像のようにデフォルトでは、「ランキング作成」でアイテムを登録すると、左上に王冠のアイコンが表示されます。 (1位~3位まで) 私の場合、ランキングではなく、おすすめアイテムとして表示したかったので、順位が必要ありませんでした。 アイコンなし 左のの画像の様に、王冠アイコンが表示されないようにしました。 CSSに. 記事一覧レイアウト Diverでは、記事一覧のレイアウトを調整することができます。 設定箇所は、 カスタマイズ > レイアウト設定 です。 また、PCとSPでレイアウトを変えることも可能です. この記事では「人気記事ランキング」を手軽に実装できる「WordPress Popular Posts」の設定とCSSカスタマイズを解説します。 もしあなたが、 人気記事をそのまま表示しているとしたら危険信号です。 設定は問題ないけどそこだけ気になるという方は 「こちらへ」.
コピペで使えるテーブル(表)のCSSデザイン&サンプルコード17選 by memoer 0 テーブルを使った表のデザインサンプル です。 ベーシックな形の表、実線・破線などの罫線を組み合わせてデザインした表など、複数ご用意しました。 コピペで利用. head_test { margin 0;. シンプルな太い矢印アイコン(大) sample14before{ left 2px;.
このようにアイデア次第でいろいろな使い方が出来るので超絶便利です。 Luxeritasランキング表示をマテリアルアイコンで簡単に作る方法が超絶便利! まとめ ランキング機能が無いLuxeritasは枠線から作ることが出来る ランキング必需のアイコンは. アイコンの色や大きさを変更したい場合は、以下の記事を参考にしてください。 参考 Font Awesome を使おう・Webアイコンの使い方CSS アイコンにマウスを乗せた時だけ動かす マウスを乗せた時だけアイコンを動かす方法の紹介です。. h1 { position relative;/*相対位置*/ lineheight 14;/*行高*/ display inlineblock;.
/* 文字位置指定 */ margin px 0;. テキストエディタで、ランキングの見出しを表示させてみます。 今回1位、2位、3位というアイコンをそれぞれ「rank1」「rank2」「rank3」という名前でCSSを書きましたのでこの名前を入れていきます。 記事投稿ページ。 以下を入れてみます(テキストエディタ)。 表示させたいテキスト 見出しタグとかで使う場合はdivの部分を「h2」. Fontfamily "Font Awesome 5 Free";.
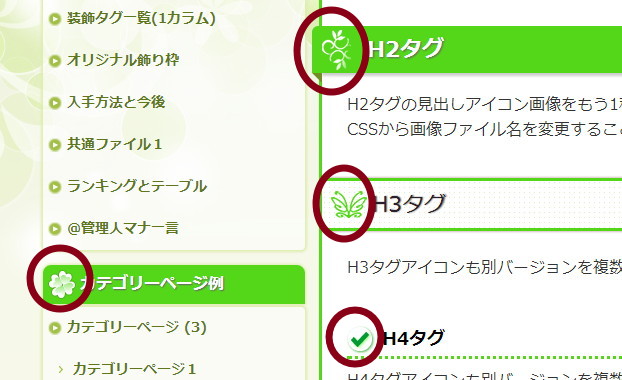
CSSを使って見出しなどに画像やアイコンをつける方法 内容を買えたわけではありませんが、ちょっと見直して書き直ししました。 「リンクの後ろにアイコンをつける」を追記しました。 今回は『CSSを使って見出しなどに画像やアイコンつける方法』についてご紹介します。 CSSを使わなくても見出しとかにアイコンフォントや画像はつけられるよね? どうして.

コピペで使えるリストデザイン34選 Cssで箇条書きをおしゃれに

Css見出しデザイン参考100選 コピペ可 どこよりも詳しく解説 Jajaaan

アフィリエイターがランキングでよく使う王冠の素材とcssの話 Hhs

見出しの先頭にランキング用の王冠やアイコンを表示させる方法

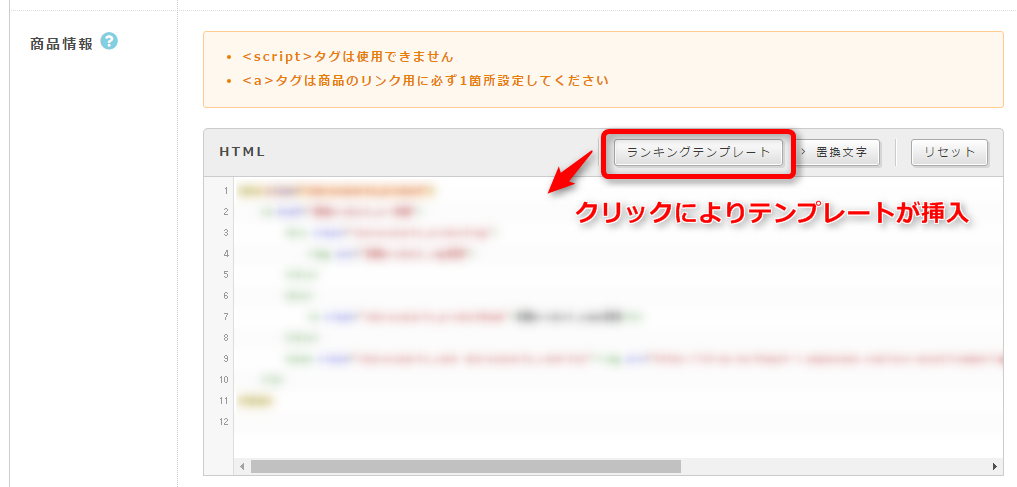
Affinger5 ランキング機能がスゴイ 簡単にテンプレートを作る方法プラスおまけ

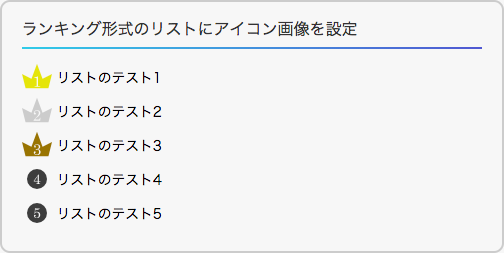
リスト 箇条書き のアイコンを画像にする Graycode Html Css

コピペで簡単に実装 Cssで文字の強調 飾りつけ8選 初心者向け 東京のホームページ制作 Web制作会社 Brisk

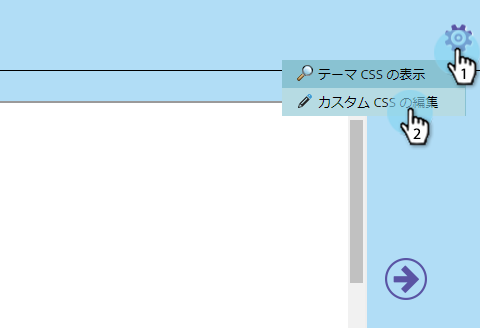
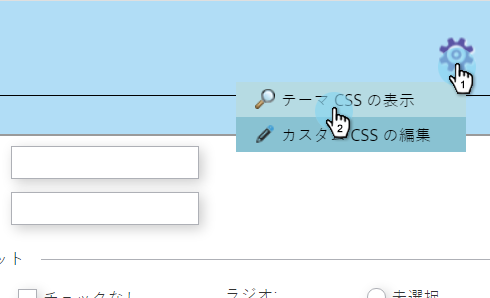
フォームテーマのcssの編集 Adobe Marketo

Cssだけで マークの評価ランキングを表示する コピペok 本棚 ほんだな

Cssのbackground Imageを使いこなす 使い方から調整まで徹底解説 侍エンジニアブログ

Cocoon ランキングの順位 王冠アイコン を非表示にする方法 Wordpress

Wordpress Cssでナンバリング 人気記事のランキング順位を表示する方法 ラブグアバ

シリーズb 見出しアイコンを変更する方法 シリウス特典テンプレート

Htmlとcssでさまざまなアイコンを表示する

見出しの先頭にランキング用の王冠やアイコンを表示させる方法

Wordpress 人気記事ランキングに 順位 をcssだけでいい感じに表示させる Wordpress Popular Posts はぴすぷ

コピペでok Cssだけでline風の 吹き出し を作る方法

Cssだけで吹き出しをつくる デザインサンプル26個 Codecampus

現役デザイナーが教える Cssを使った円形サークルの使い方完全ガイド Photoshopvip
260種類以上のアイコンが無料で商用利用ok Cssツールキットも付属したアイコンフォント Fontisto Gigazine

Css 王冠マーク付きの見出し リストスタイル ミギムキ

アフィリエイターがランキングでよく使う王冠の素材とcssの話 Hhs

Cssカスタマイズと見出しでランキング記事っぽいものを作ってみる Wordpress Rememore

Cssだけでランキングのカウントを表示する方法とそのデザイン実例 ディレイマニア

リスト 箇条書き のアイコンを画像にする Graycode Html Css

Cssでランキングを作るには Counterで自動ナンバリングする方法 向壁虚造

Affinger6 アフィンガー6 でランキングを作成する方法

ほんの一手間で劇的に変わるhtml Cssとwebデザイン実践講座 Mana 本 通販 Amazon

Css シンプルなボタンデザイン実装サンプル集 125naroom デザインするところ 会社 です
画像を一切使用せずcssのみで作ったアイコン集 Peculiar Gigazine

Cocoonカスタマイズ 人気記事ランキングをおしゃれに 追加css U Love English

アフィリエイターがランキングでよく使う王冠の素材とcssの話 Hhs

Cssだけで使いやすく汎用性の高いタブ切り替え 複数設置対応 を実装する ものぐさwebノート

Cssでランキングを作るには Counterで自動ナンバリングする方法 向壁虚造

簡単cssアニメーション デザイン選 ソースコードと解説付き Knowledge Baigie
画像を使わずに Cssのみでリストアイコンを表現したサンプル 10 Nxworld

ワードプレス アフィンガー5で会話ふきだしのアイコンをカスタマイズ

Cssでランキングを作るには Counterで自動ナンバリングする方法 向壁虚造

Css 特定のファイルへのリンクだけにアイコンを指定しよう Shu Blog
260種類以上のアイコンが無料で商用利用ok Cssツールキットも付属したアイコンフォント Fontisto Gigazine

マニュアルモードの使い方 Combzreco ヘルプ

Luxeritas ランキング表示をマテリアルアイコンで簡単に作る方法が超絶便利
画像を一切使用せずcssのみで作ったアイコン集 Peculiar Gigazine

たった1行のcss よく見かけるwebレイアウトを実現する凄技テクニック10個 Photoshopvip
画像もフォントも不要 Cssだけで実装できるアイコンicono Saki Web Design

Htmlとcssでさまざまなアイコンを表示する

フォームテーマのcssの編集 Adobe Marketo

Css 王冠マーク付きの見出し リストスタイル ミギムキ

Cssだけで外部サイトへのリンクにマーク アイコン をつける方法 株式会社レクタス

Cssを使って自動で番号 カウント を付ける方法 きらり 彡

テキストとアイコン画像の表示位置を揃える Graycode Html Css
21年版 おすすめのwebアイコンフォントサービス10選 Web Design Trends

Cssだけで簡易なローディングアイコンを作る方法 プログラマーになった 中卒 男のブログ

王冠のアイコンなんて アメブロ向上企画書ーcssでカスタマイズ オリジナルなスキンに挑戦

ブログデザイン アイコンを表示してサイドバーをおしゃれに Cssコピペok Simple Life Navi

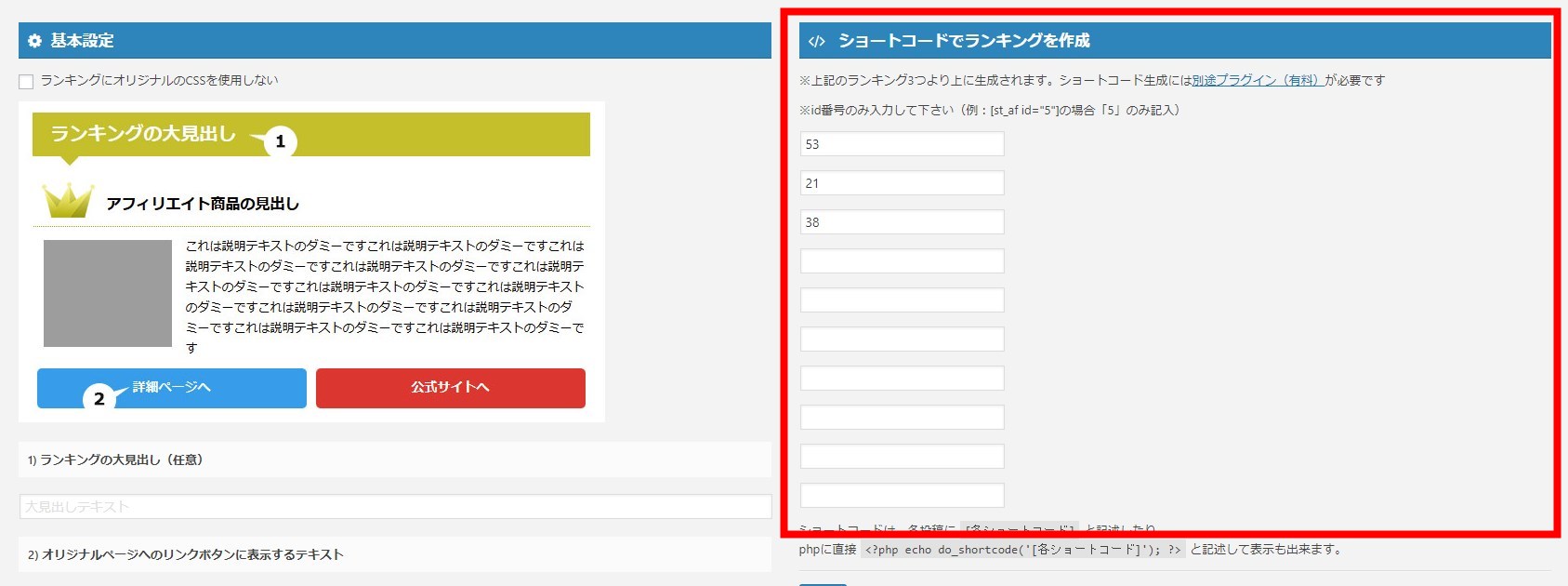
ショートコードで作成したランキングのアイコンも1位 3位と色分けをしたい Wordpressテーマaffinger アフィンガー

リスト 箇条書き メニュー にfont Awesomeアイコンを表示させる方法

アフィリエイターがランキングでよく使う王冠の素材とcssの話 Hhs

Cssでランキングを作るには Counterで自動ナンバリングする方法 向壁虚造

見出しの先頭にランキング用の王冠やアイコンを表示させる方法
使い勝手のよさそうなアイコンをcssだけで6個作ってみた Webpark

Css3で視認性の高いテーブルを作る Think It シンクイット

Css Font Awesomeのアイコンを細く見せたい場合の対処法 Css Webデザインの小ネタとtipsのまとめサイト ウェブアンテナ

アイコンを簡単にアレンジする Filter の利用 Cssアイコン専科 Personwriter S Room

Wordpress Cssでナンバリング 人気記事のランキング順位を表示する方法 ラブグアバ

シェアボタンをfabにする 継続的に動かす Wordpress Css ユウスケの雑記ブログ

最新版 Font Awesome 5でアイコンを表示させよう

人気ポストにランキングアイコンを表示したい Wordpress Popular Postsにアイコンを表示する方法 Maya Photo Net

最新版 Font Awesome 5でアイコンを表示させよう

王冠 ランキング メダルのフリー素材まとめ 選

Cssで作る 綺麗なweb用リボンデザイン22選
1

Htmlとcssで見やすい連番付きリストを作成 コピペで使えるデザインサンプル ナコさんのブログ Nako Log

決定版 50個のcssボタンを一発コピペ 自分好みにカスタマイズできるcssbuttons Io Photoshopvip
アイコン型webフォントをcssでデザインしたボタン10個 Webpark

シンプルな数字入りランキングeps Pngアイコンマーク無料素材ダウンロード 企業 ブランド等のロゴをillustrator Ai Eps形式 でトレース 無料ダウンロード

Cssだけでできちゃう ラベルデザイン 三角形編 Wand わんど 株式会社あんどぷらすのオウンドメディア

Css Counterを解説 ナンバリング 連番 を挿入 Shu Blog

見出しの先頭にランキング用の王冠やアイコンを表示させる方法

アフィリエイターがランキングでよく使う王冠の素材とcssの話 Hhs

Cssだけで作る王冠付きのランキングリスト Pressman Tech

アニメーションがすごい Cssリスト型メニュー 縦アイコンのみ デシノン

Htmlとcssでさまざまなアイコンを表示する

Cssでランキングを作るには Counterで自動ナンバリングする方法 向壁虚造

無料で使えるかわいい8bitデザインのファミコン風cssフレームワーク Nes Css Gigazine

コピペで実装できる 最新ウェブテクhtml Cssコードスニペット40個まとめ Photoshopvip

見出しの先頭にランキング用の王冠やアイコンを表示させる方法

最新 Fontawesomeのアイコンが表示されないときの対処法 Solabo あきらめない雑記

Css ストークでamazon Jsの丸いリストアイコンを非表示にする Opencage

はてなブログでアイコン Font Awesome を使う方法とコピペできるcssサンプル Siga Blog

Cssで作るシンプルな矢印アイコン29個 Pressman Tech

Css見出しデザイン参考100選 コピペ可 どこよりも詳しく解説 Jajaaan

最新版 Font Awesome 5でアイコンを表示させよう

Font Awesome 4 から 5 にすると変更しなければいけない箇所がいっぱい まるっと

Cssコピペでok Amachazlのデザインをカスタマイズ Amazonボタン風

Wordpress 人気記事ランキングに 順位 をcssだけでいい感じに表示させる Wordpress Popular Posts はぴすぷ



